FORMATTING PADA HTML
FORMATTING PADA HTML
MACAM-MACAM FORMATTING PADA HTML YAITU
<b> untuk Bold
<i> untuk Italic
<em> untuk emphazied
Dan lain lain sebagainya
Contoh coding :
<!DOCTYPE HTML>
<html>
<head> <title> FORMATTING </title>
</head>
<body>
<p style = “background-color:white;
color : black ;
width : 200px ;
text-align:center;
margin:auto;
border:black”>
This is Normal Text
<br>
<br>
<b> This is Bold Text</b>
<br>
<br>
<em> This is emphazied Text</em>
<br>
<br>
<i> This is Italic Text</i>
<br>
<br>
<small> This is small Text</small>
<br>
<br>
<strong> This is Strong Text</strong>
<br>
<br>
<sub> This is Subscript Text</sub>
<br>
<br>
<sup> This is Superscript Text</sup>
<br>
<br>
<ins> This is Inserted Text</ins>
<br>
<br>
<del> This is Deleted Text</del>
<br>
<br>
<mark> This is Marked Text</mark>
<br>
</p>
</body>
</html>
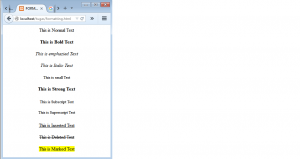
hasiilnya adalah
No Comments »
RSS feed for comments on this post. TrackBack URL